Potrzeba
Cele projektu
Początki współpracy
Na pierwotnym etapie w 2016 roku główną potrzebą klienta było stworzenie logotypu dla firmy rozwijającej się na rynku suplementów diety oraz ochrony zdrowia. Zaraz po zrealizowaniu tego
zadania zaczęliśmy pracę nad pierwotną stroną hauster.pl a następnie prace skoncentrowaliśmy nad zaprojektowaniem poszczególnymi produktów marki Hauster.

Główne produkty


Spójność produktów



Suplementy kolejną serią produktów

Sklep internetowy
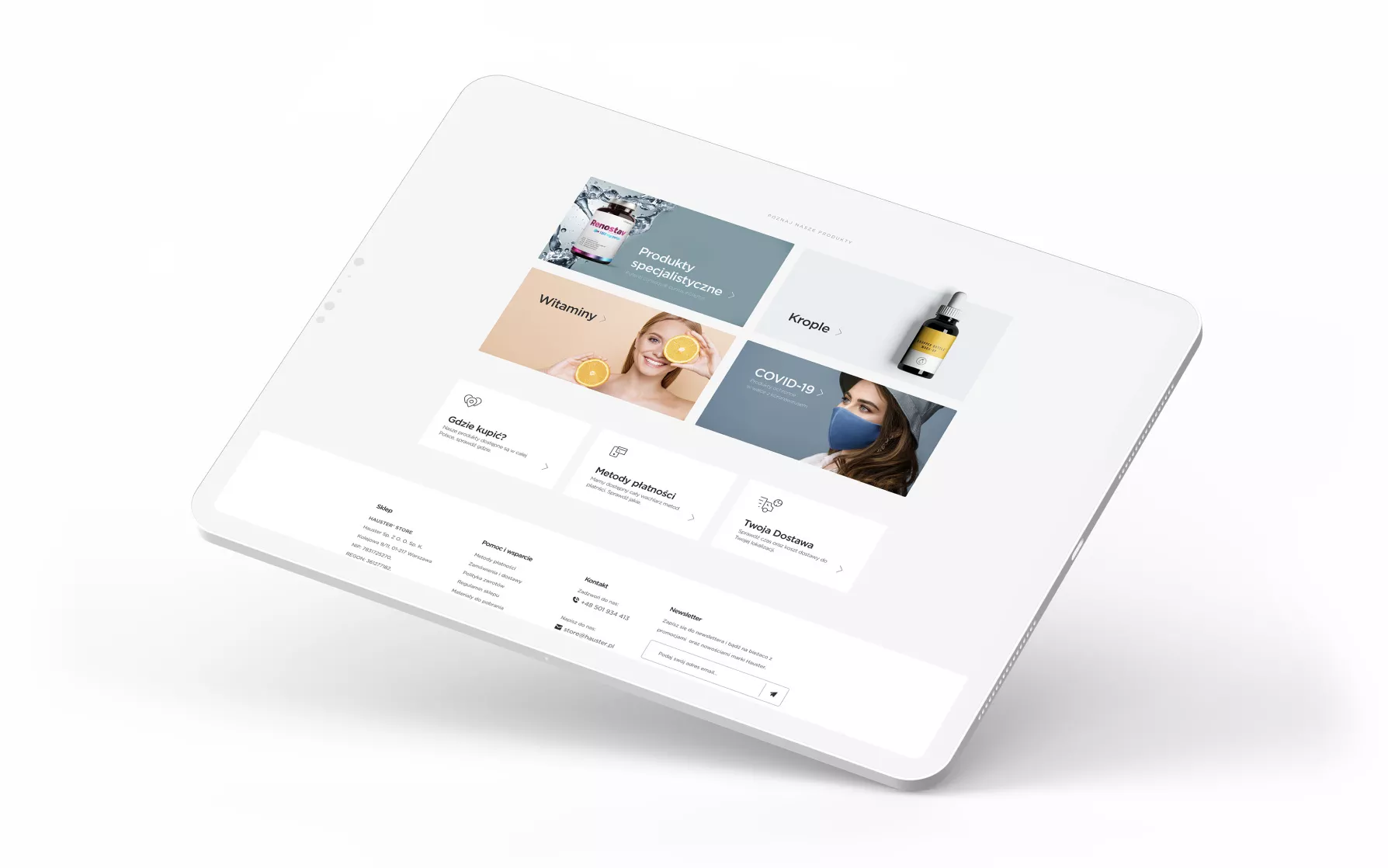
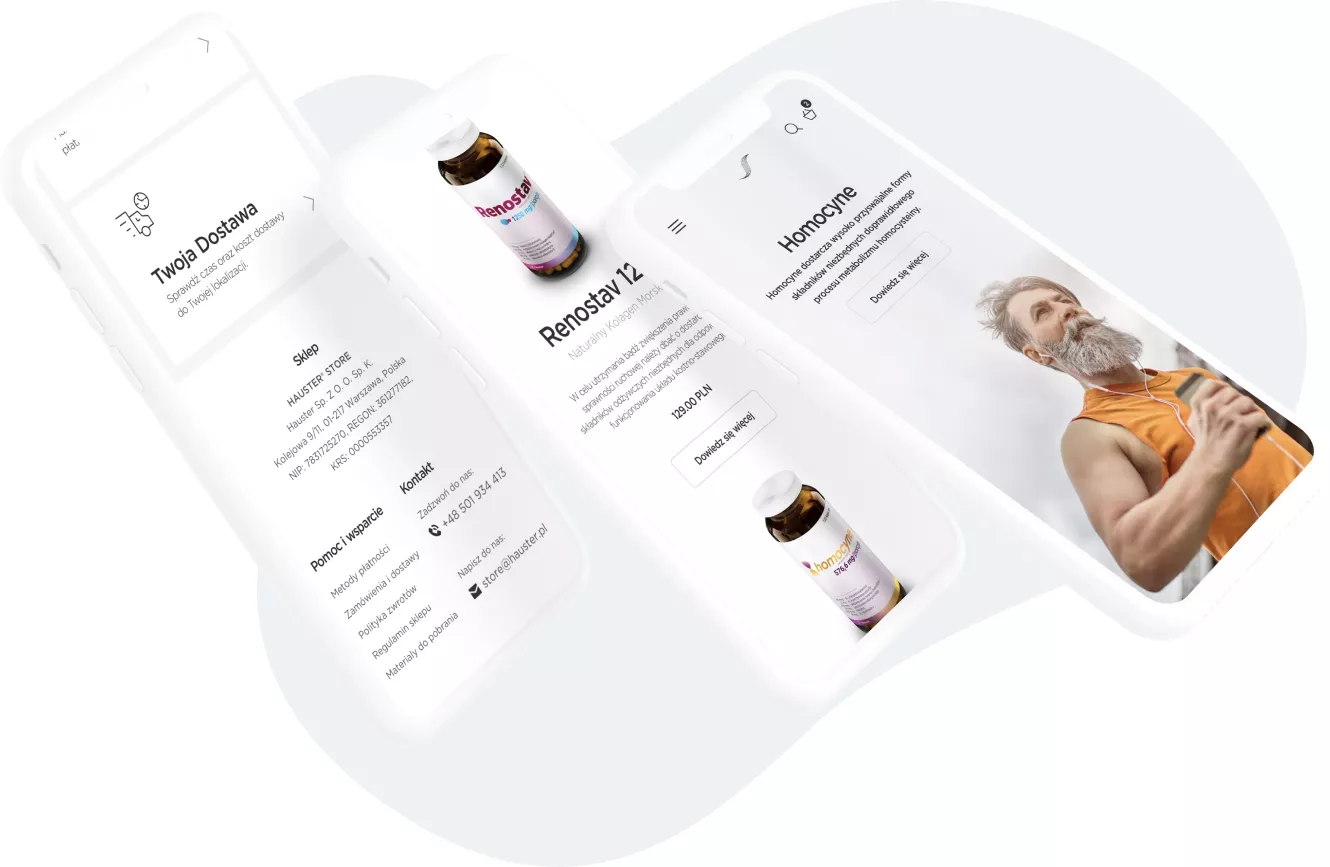
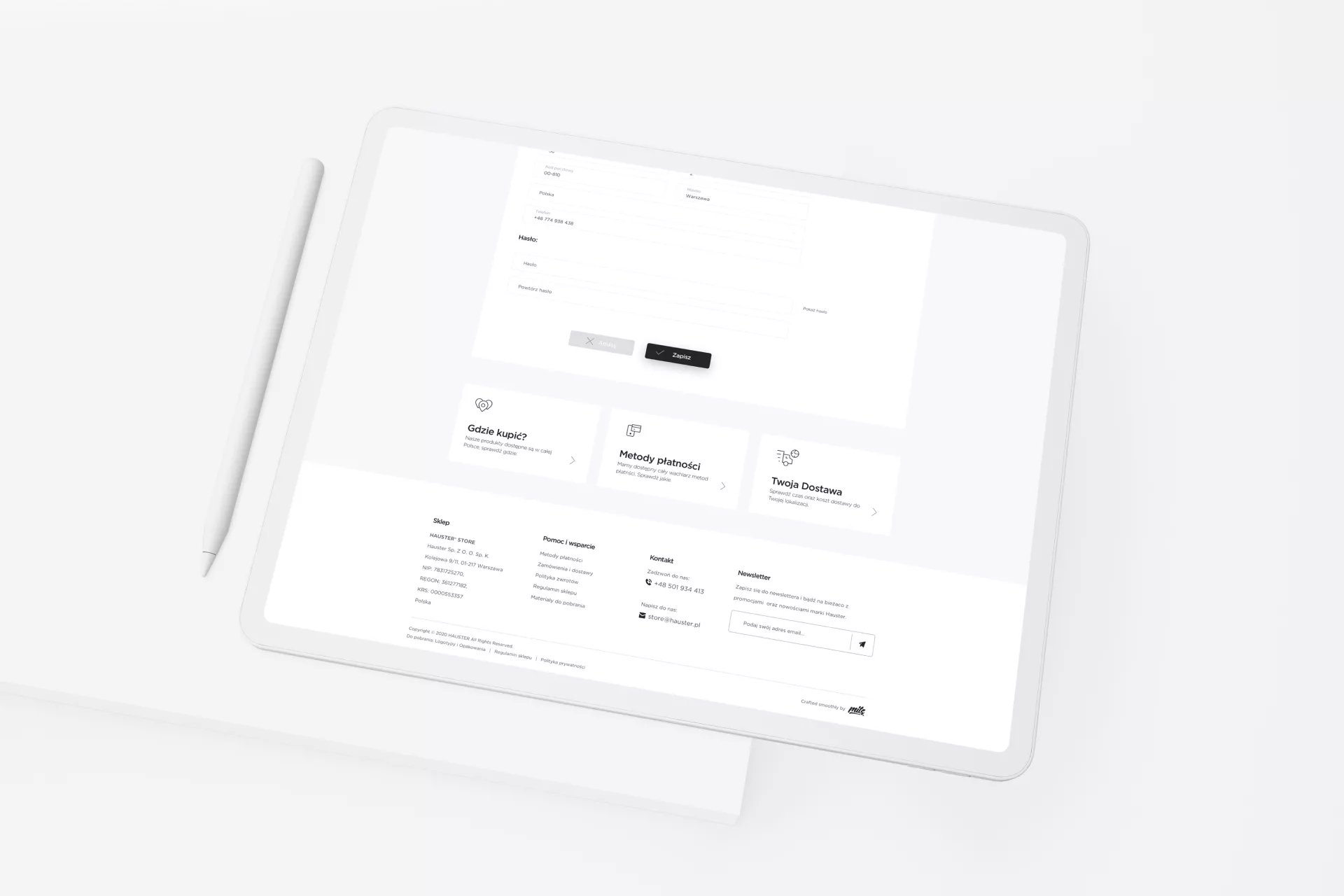
Na początku 2020 roku współpraca z marką Hauster zaowocowała stworzeniem sklepu Hauster® Store w zupełnie nowej odsłonie. Głównymi celami redesingu była poprawa użyteczności serwisu, w szczególności zwiększenie przejrzystości interfejsu, dzięki czemu ulepszyliśmy czytelność prezentowanych treści oraz uprościliśmy proces zakupowy.
Minimalistyczny design ukierunkowany na prezentację produktów, podobnie jak zastosowane powszechne wzorce projektowe e-commerce pozwalają z łatwością odnaleźć się użytkownikowi w sklepie. Ważnym celem było również przyspieszenie działania sklepu - w szczególności na urządzeniach mobilnych.