
W poprzednim wpisie przedstawiliśmy najpopularniejsze zintegrowane środowiska programistyczne (IDE) wykorzystywane w tworzeniu stron internetowych. Masz już swoje ulubione? Świetnie! Bierzemy projekt graficzny, otwieramy go w dowolnym narzędziu do edycji grafiki i zaczynamy go ciąć do html/css.
Spis treści
Czy na pewno jest to takie proste? Niekoniecznie.
Obecnie najpopularniejszymi narzędziami do tworzenia projektów graficznych są Adobe Photoshop i Sketch. Do niedawna do tych celów wykorzystywano także Adobe Fireworks czy nawet Adobe Illustrator. Powód takiego stanu rzeczy jest niezmiernie prosty: designer może przygotować kompletny projekt graficzny wraz ze wszystkimi warstwami, przesłać go zespołowi developerskiemu a ci mogą dość odwzorować projekt we wdrożeniu. Dodatkowo narzędzia te umożliwiają wyeksportowanie assetów w wersji wektorowej (bez utraty jakości grafiki przy powiększaniu). Ma to szczególne znaczenie przy optymalizacji stron internetowych.
Współpracując z kilkoma projektantami graficznymi, musimy mieć na uwadze to, że każdy z nich może korzystać z innego oprogramowania. Aby możliwe było łatwe wdrożenie projektu graficznego do html/css, my także powinniśmy być wyposażeni w takie narzędzia. Korzystając z programów opensource do otwarcia pliku zapisanego na przykład w .psd, często możemy się spotkać z błędnym odwzorowaniem warstw, kolorów, marginesów. Jeśli natomiast projektant pracuje w Sketchu, wymusza na nas korzystanie z systemu OSX, ponieważ żaden inny system operacyjny nie wspiera tego narzędzia. Aby być w stanie sprostać wymaganiom projektantów, developer powinien mieć wykupione licencje na kilka narzędzi. Tylko po to, aby móc bezproblemowo otworzyć pliki graficzne.
Sketch co prawda przewiduje możliwość zakupu licencji lifetime w kwocie $99 jednak nie gwarantuje kompatybilności z wersjami oprogramowania, które będą udostępnione np. za 1,5 roku. Musimy więc być świadomi konieczności odnawiania licencji co jakiś czas. No i musimy się uzbroić w jakiegoś MacBooka, najlepiej w wersji Pro. 😉 W przypadku Photoshopa sytuacja jest prostsza – 24,59 EUR co miesiąc i możemy działać.
Jeden, by wszystkimi rządzić
Aby uniknąć konieczności wykupywania licencji na każdy z programów graficznych osobno, możemy poszukać alternatywy. Z pomocą frontend developerom przychodzą narzędzia wstępnie konwertujące pliki graficzne do css. Są one dostępne zarówno w wersji web jak i jako natywne aplikacje. Po wrzuceniu dowolnego projektu do takiego narzędzia, developer ma możliwość stworzyć projekt. W projekcie ma wszystkie widoki dostarczone przez designera. Każdy widok to projekt podzielony na warstwy, a każda warstwa to unikalne instrukcje css. Wystarczy kliknąć na daną warstwę projektu a narzędzie podpowie nam, jakie są paddingi, fonty czy wielkości divów.
Poniżej zamieściłem trzy najbardziej popularne narzędzia do konwersji grafiki, z których korzystamy na co dzień. Dzięki nim tworzenie stron www staje się dużo prostsze.
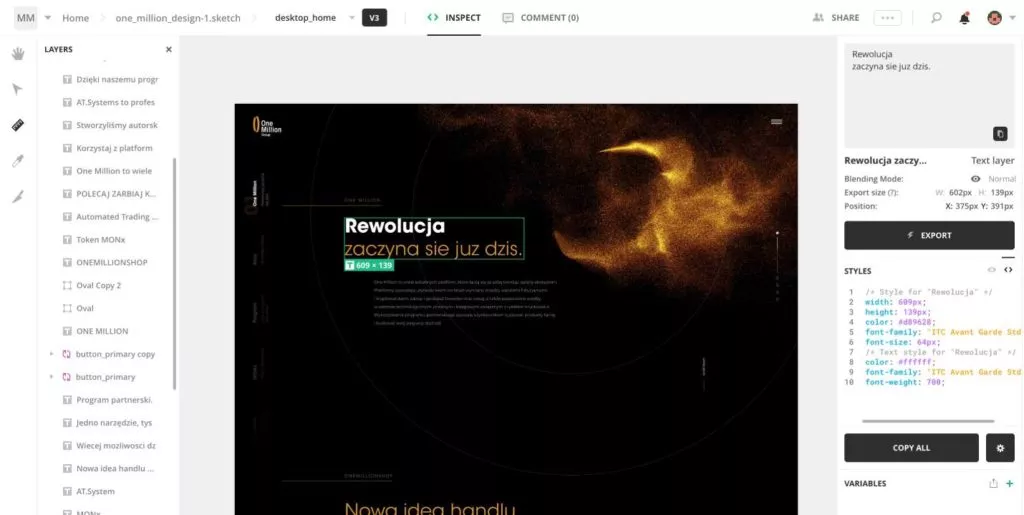
Avocode

przykładowy widok strony www w avocode
Najczęściej wykorzystywane w naszym zespole narzędzie spośród wymienionych. Automatycznie generuje kod css na podstawie warstw, umożliwia współpracę między projektantami, programistami oraz klientami. Oferuje możliwość komentowania poszczególnych fragmentów projektu. Pozwala eksportować i zapisywać assety z warstw do dowolnego formatu graficznego. Obsługuje wersjonowanie plików, umożliwiając tym samym możliwość przywrócenia projektu z dowolnego momentu projektowania. Narzędzie oferowane w wersji natywnej jak i webowej.
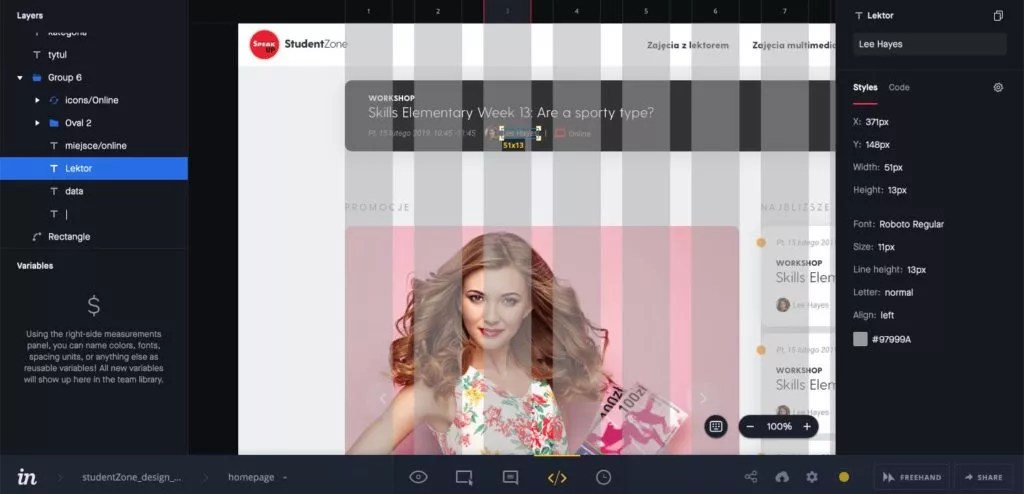
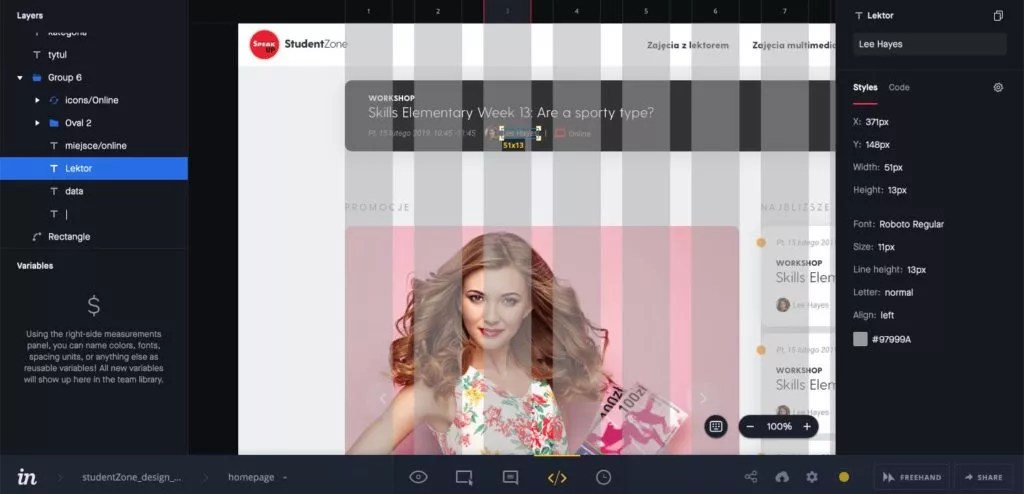
InvisionApp

przykładowy widok strony www w invision
Narzędzie bardzo zbliżone możliwościami do Avocode. Dużo bardziej popularne wśród projektantów współpracujących z klientami niż w relacji designer – developer. Dostępny wyłącznie w wersji web. Pozwala na analizę poszczególnych warstw, kopiowanie styli css, eksport assetów oraz integrację z zewnętrznymi aplikacjami.
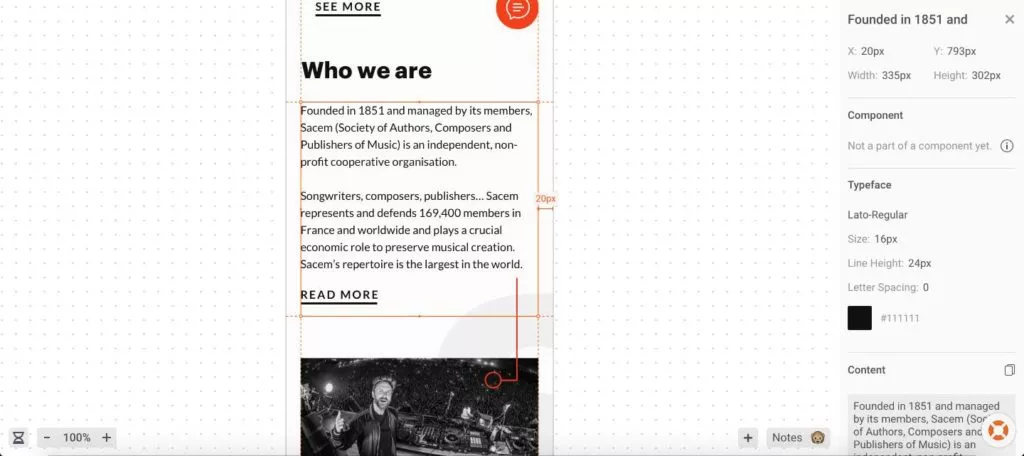
Zeplin

przykładowy widok aplikacji mobilnej w zeplin
Ostatnie z prezentowanych narzędzi do konwertowania grafiki. Zeplin również pozwala na łatwy eksport plików. W odróżnieniu od poprzedników, pozwala na wygenerowanie kodu nie tylko do CSS ale także SASS czy LESS. Umożliwia współpracę między osobami zaangażowanymi w projekt, jednak jest nieco okrojoną wersją swoich poprzedników.
Podsumowanie
“Walka” pomiędzy wizją projektantów graficznych a programistami i możliwościami implementacyjnymi to temat do rozmów na długie wieczory. Niezależnie od tego, można znacznie skrócić i uprościć proces wdrożenia designu do wersji html/css wykorzystując wspomniane tu narzędzia. Automatyczne generowanie kodu, system komentowania rozwiązań to tylko niektóre z zalet konwerterów opisanych wyżej. Wypróbuj, bo warto!

Adam Terepora
Prezes
Mits sp. z o.o.


