

Table of contents
Learning App using voice UI from Gleb Kuznetsov✈
Voice UI technology
Someone once said that good design is one that is invisible. If we take these words personally, the use of voice technology may only gain in importance in the coming months. So far, voice technologies have been used mainly where the use of the keyboard was very difficult: searching for content on TV, navigation on the phone while driving or searching for jokes using Siri or Google Assistant. Now that can change: users know how to use voice navigation, and the possibilities of using voice UI in web design are endless.

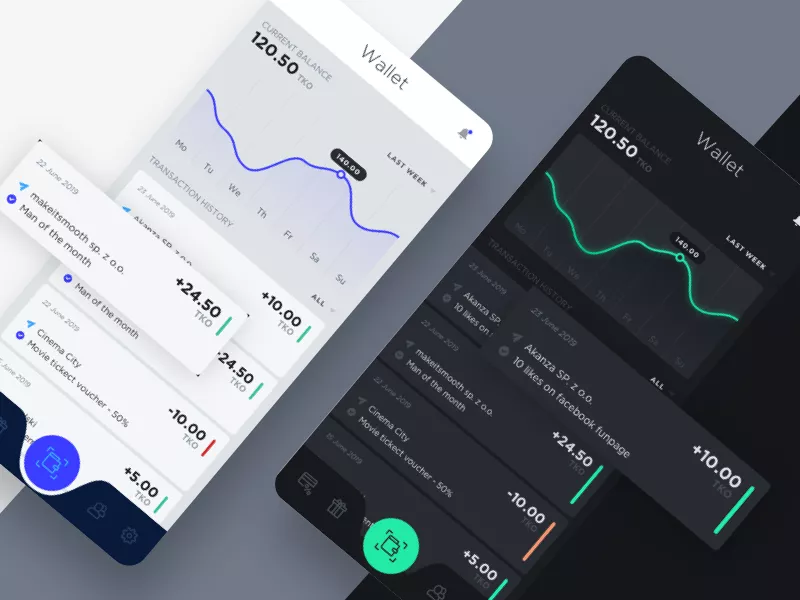
TOKEO App, designed by Mits
Colors to choose from
Dark mode is ending? No, none of that. Dark interfaces have settled for good in operating systems, mobile and web applications. The advantages of using a dark mode are obvious: lower contrast, better readability (especially at night) or lower battery consumption of portable devices. There is one but. Dark Mode is often an alternative version to the main, light version of the interface. And that will not change for sure. Designers will not abandon bright colors just because there is a boom in dark interfaces, and if we take into account the increasingly popular trend of using colors straight from the 90s in other design industries, such as fashion, we can expect a flood of bright, bright and full color life in projects ad 2020. Great thing for all of us: personalization of color settings will continue everywhere!

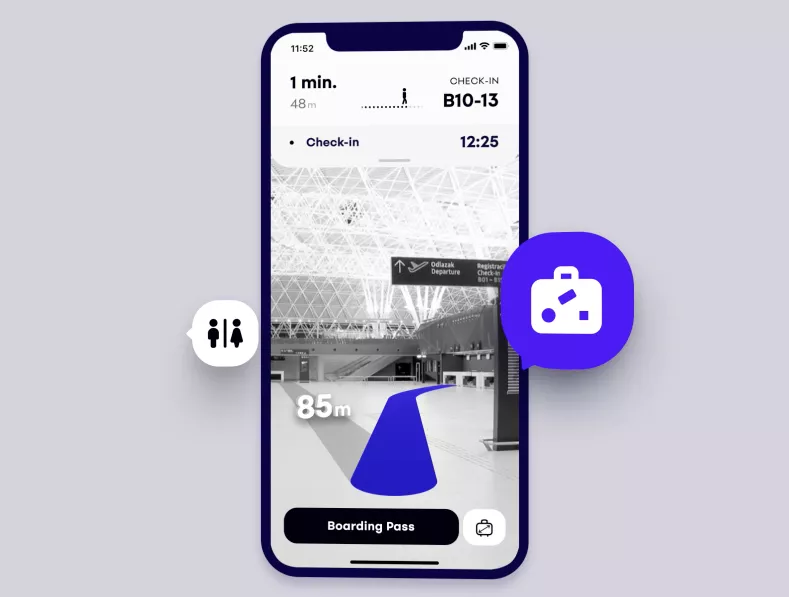
Airport AR experience by Lukáš Straňák
AR>VR
Everyone is talking about the VR boom. I completely disagree with that. If the VR gaming industry is average, to put it mildly, and the productions created for the latest generation consoles look like games from the previous generation, it is really hard for me to believe that users will wear VR helmets to look for new experiences while browsing websites or web applications. Naturally, VR will not die and will take further steps in many industries, but I would not expect a boom yet. Augmented Reality is another thing, which is developing dynamically, we get more and more tools for creating AR spaces, e.g. ARKit 3 – Augmented Reality – Apple Developer from Apple. The use of AR for commercial activities seems much easier to me, and the multitude of their innovative solutions is exciting.

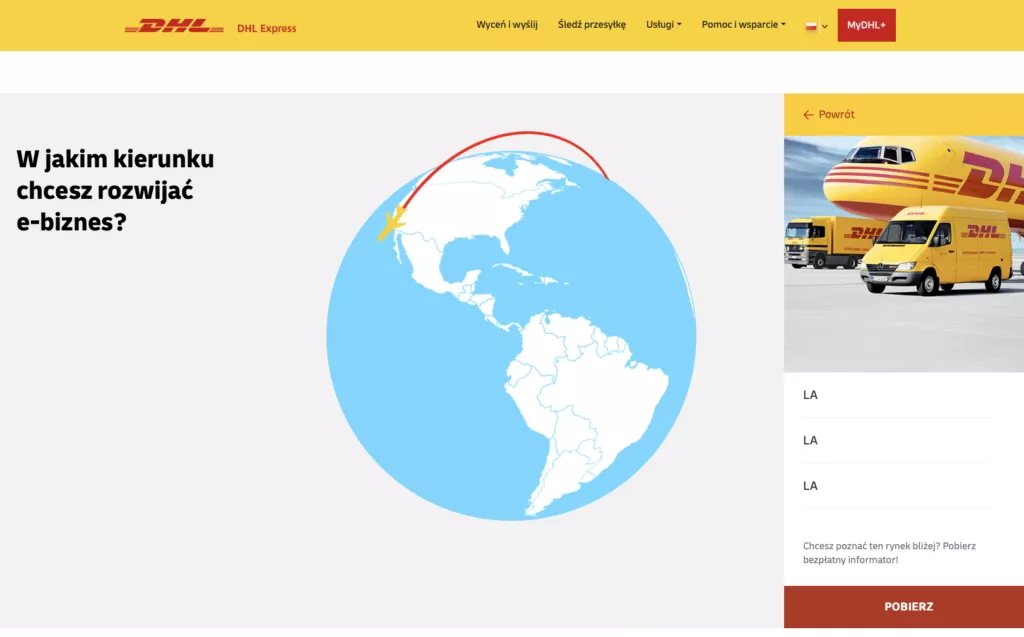
DHL 3D interactive world map developed by Mits
Three.js
An amazing library that allows you to create super eye-catching designs as easy as never before. Every year there are more and more websites designed with the use of three.js because the complexity and scope of the use of effects or 3d models introduces websites into a new dimension. I don't see anything that could stop the further expansion of sites based on these resources.

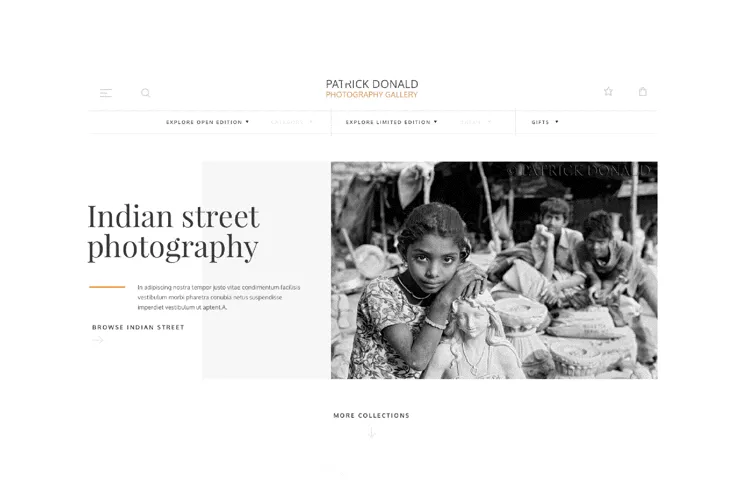
Patrick Donald homepage from Mits design team
Fewer buttons
The button is the most important element of many websites. Tested, analyzed, decomposed into all possible factors (e.g. here on our instagram: mits on Instagram: „A good design consists of many elements, but the buttons are one of the most important. If you have any questions, please leave the…”) – all to make it clickable and convert well. So why do I think there will be fewer of them? Due to the development of technologies described in all the above paragraphs. Each of them will require the use of standard buttons in a limited number. A good example is the voice UI (launched application / page by voice) or three.js whose capabilities can indicate to the user what is clickable and what not in a million other ways than a simple rounded rectangle with text.
Animation design
Even more noticeable in 2020 should be designing animations for UI usability. The task of animation today is not only to decorate the website, but also to facilitate navigation on the website and raise awareness of the operation of individual elements. If we add the lottie.js library and the ability to animate SVGs (vector files) in advanced animation programs such as Adobe After Effects, we can expect further expansion of animation and micro-interactions on websites and in applications.

Adam Terepora
Prezes
Mits sp. z o.o.


