
Spis treści
Learning App using voice UI from Gleb Kuznetsov✈
Technologia Voice UI
Ktoś kiedyś powiedział, że dobry design to taki którego nie widać. Jeśli weźmiemy do siebie te słowa to wykorzystanie głosowej technologii może tylko zyskiwać na znaczeniu w zbliżających się miesiącach. Technologie głosowe dotychczas stosowane były głownie tam, gdzie korzystanie z klawiatury było mocno utrudnione: wyszukiwanie treści na TV, nawigacja w telefonie podczas jazdy lub poszukiwanie kawałów z wykorzystaniem Siri czy Asystenta Google. Teraz może się to zmienić: użytkownicy wiedzą jak korzystać z nawigacji głosowej, a możliwości zastosowania voice UI w webdesignie są nieograniczone.

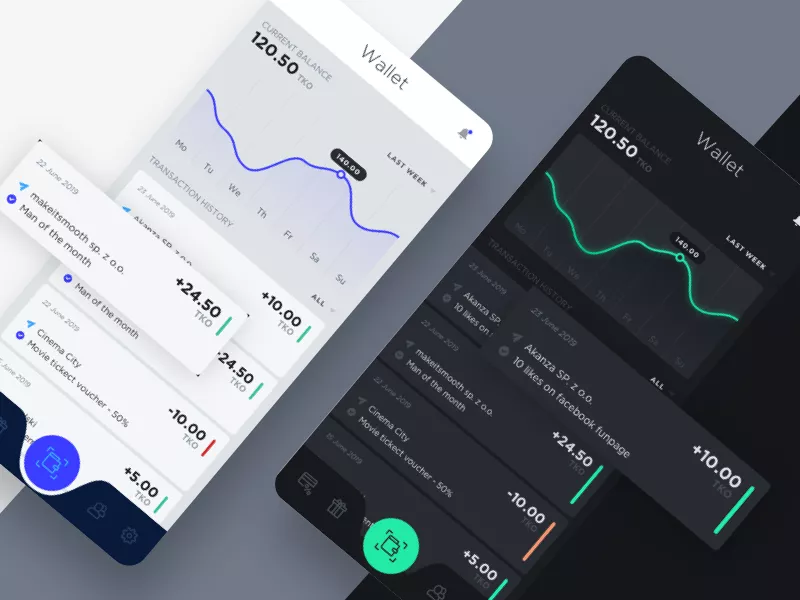
TOKEO App, designed by Mits
Kolory do wyboru do koloru
Dark mode się kończy? Nie, nic z tych rzeczy. Ciemne interfejsy zagościły na dobre w systemach operacyjnych, aplikacjach mobilnych i webowych. Zalety w korzystaniu z dark mode-a są oczywiste: mniejszy kontrast, lepsza czytelność (zwłaszcza w nocy) czy mniejsze zużycie baterii urządzeń przenośnych. Jest jedno ale. Dark Mode często jest alternatywną wersją dla głównej, jasnej wersji interfejsu. I to się napewno nie zmieni. Projektanci nie porzucą jasnych kolorów tylko dla tego, że jest boom na ciemne interfejsy, a jeżeli weźmiemy pod uwagę zyskujący co raz większa popularność trend używania kolorów rodem z lat 90 w innych branżach projektowych jak moda, to możemy spodziewać się wysypu jasnych, jaskrawych i pełnych życia barw w projektach ad 2020. Super sprawa dla nas wszystkich: personalizacja ustawień kolorystyki będzie postępowała wszędzie!

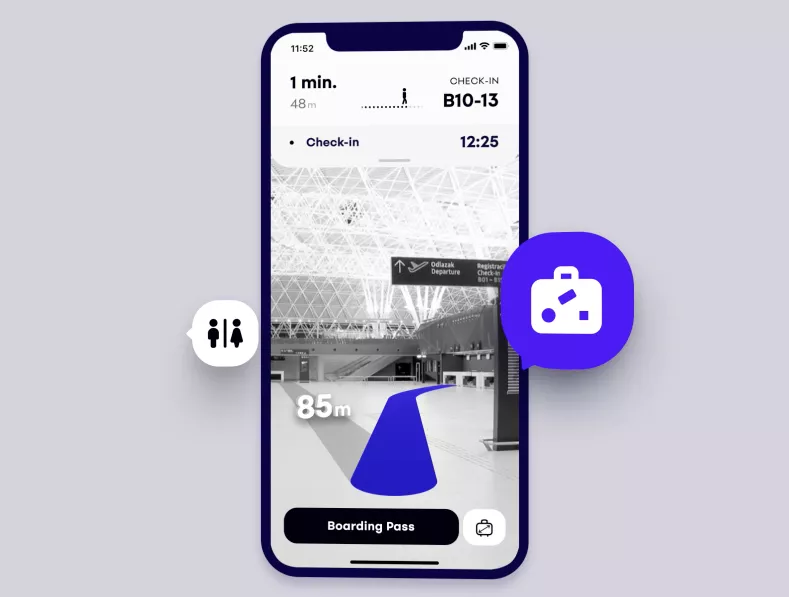
Airport AR experience by Lukáš Straňák
AR>VR
Wszyscy mówią o boomie na VR. Zupełnie się z tym nie zgadzam. Jeżeli w branży gamingowej VR ma się delikatnie mówiąc średnio, a produkcje powstające na konsole najnowszej generacji wyglądają jak gry z poprzedniej generacji to naprawdę ciężko mi uwierzyć, że użytkownicy będą zakładali hełmy VR aby szukać nowych doświadczeń przeglądając strony internetowe czy aplikacje webowe. Naturalnie VR nie umrze i będzie stawiał kolejne kroki w wielu branżach, ale nie spodziewałbym się jeszcze boomu. Co innego Augmented Reality, które rozwija się dynamicznie, dostajemy co raz więcej narzędzi do tworzenia przestrzeni AR np ARKit 3 – Augmented Reality – Apple Developer od Apple. Wykorzystanie AR do komercyjnych działań wydaje mi się dużo prostsze, a mnogość ich innowacyjnych rozwiązań jest ekscytująca.

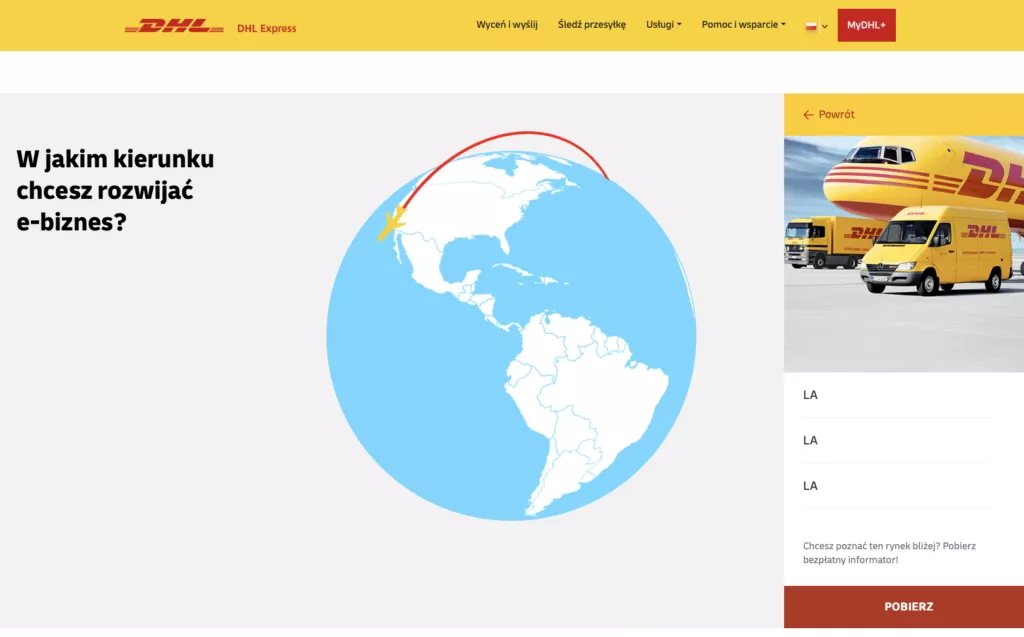
DHL 3D interactive world map developed by Mits
Three.js
Niesamowita biblioteka umożliwiająca tworzenie super efektownych projektów tak łatwo jak jeszcze nigdy dotąd. Z roku na rok przybywa serwisów projektowanych z wykorzystaniem three.js ponieważ kompleksowość i zakres wykorzystania efektów czy modeli 3d wprowadza serwisy internetowe w nowy wymiar. Nie widzę nic co mogłoby powstrzymać dalszą ekspansję stron opartych o te zasoby.

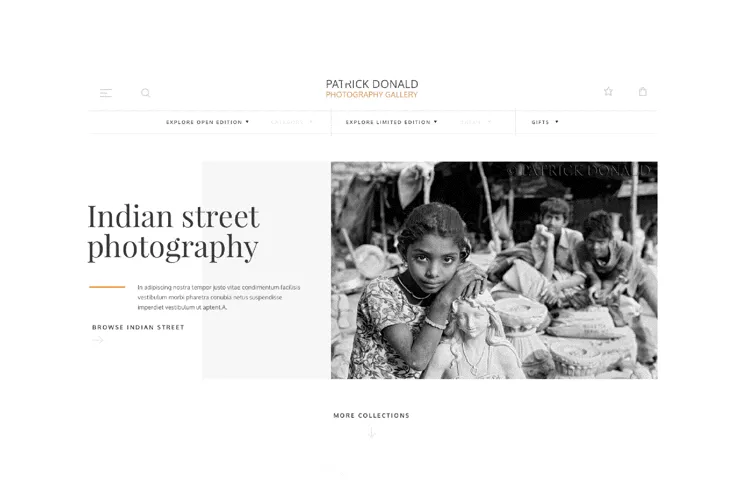
Patrick Donald homepage from Mits design team
Mniej przycisków
Przycisk to najważniejszy element wielu serwisów. Badany, analizowany, rozkładany na wszystkie możliwe czynniki (np tutaj na naszym instagramie: mits na Instagramie: „A good design consists of many elements, but the buttons are one of the most important. If you have any questions, please leave the…”) – wszystko po to aby był klikany i dobrze konwertował. Dlaczego więc sądzę że będzie ich mniej? Ze względu na rozwój technologi opisanych we wszystkich powyższych akapitach. Każdy z nich będzie wymuszał stosowanie standardowych przycisków w ograniczonej ilości. Dobrym przykładem jest voice UI (uruchamiany aplikacje/stronę głosowo) albo three.js którego możliwości mogą użytkownikowi wskazać co jest klikalne a co nie na milion innych sposobów niż zwykły zaokrąglony prostokąt z tekstem.
Animation design
Jeszcze bardziej zauważalny w 2020 powinno być projektowanie animacji pod kątem użyteczności interfejsu. Animacja już dzisiaj ma za zadanie nie tylko być ozdobnikiem strony, ale ułatwiać nawigowanie po stronie i uświadamiać zrozumienie działania poszczególnych elementów. Jeśli dodamy do tego biblioteki lottie.js i możliwość animowania SVG’ów (plików wektorowych) w zaawansowanych programach do animacji jak Adobe After Effects to możemy spodziewać się dalszej ekspansji animacji i mikrointerakcji na stronach www i w aplikacjach.
 data-src="/images/date.svg">
data-src="/images/date.svg">
